

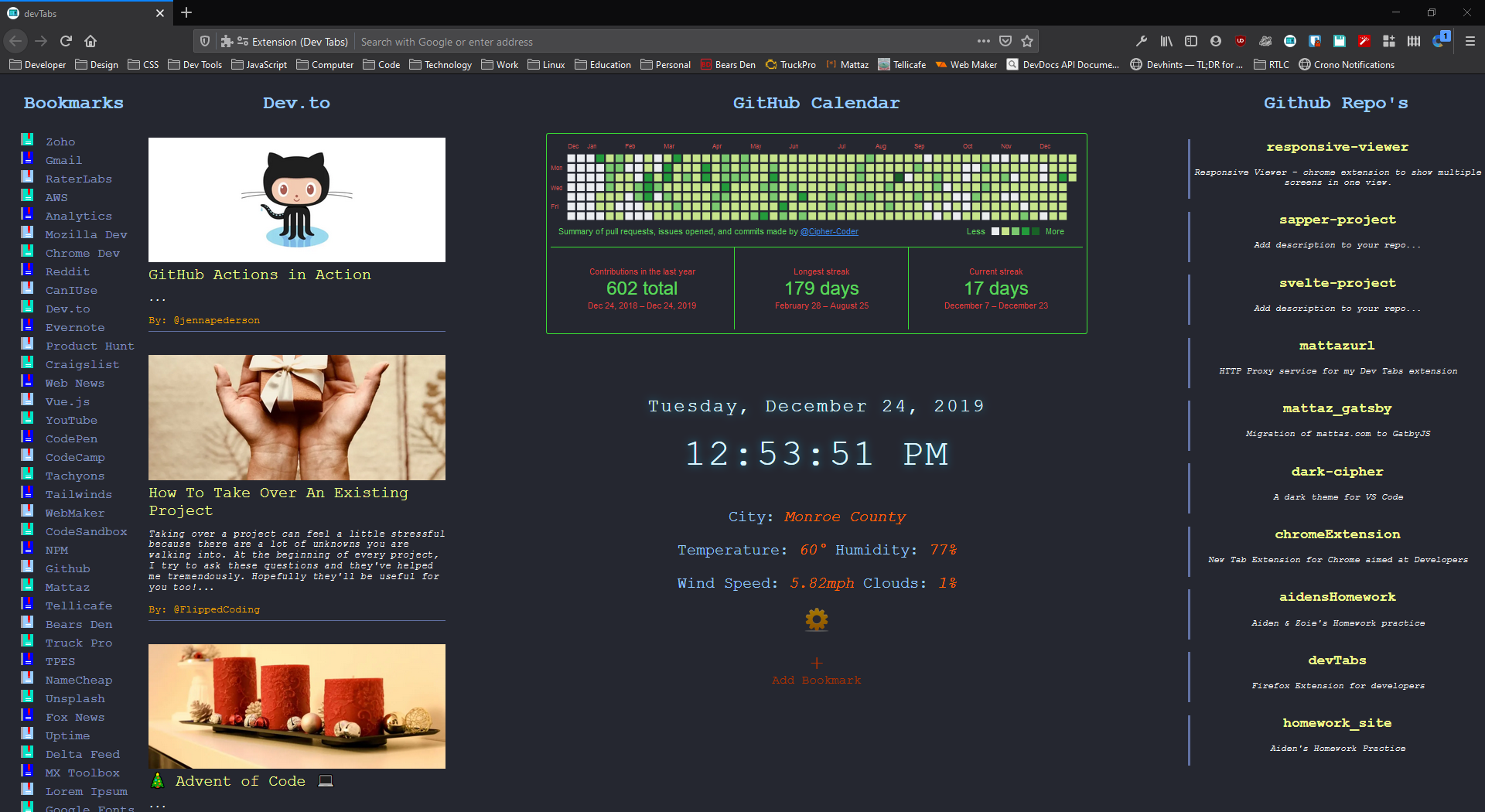
Dev Tabs Browser Extension

Bookmarks:
On the left side of the page are your commonly used bookmarks. These are sites that you visit everyday and don't want to be hunting through all of your folders for. These will be entered separately, and do not impact your browser bookmarks. For the initial setup, click on the settings cog in the middle of the page, you will be brought to the settings page. Using Markdown format, enter all of the sites you want to show up in that column, each separated by a comma, and click save. When you go back to the landing page, they will be there. I also included an input on the landing page to enter individual links, so you can continue to add on as you find new sites you visit often. The individual links will be appended to the end of the list. The bookmarks column will scroll independently. All of these are stored in local storage. Again, they do not have anything to do with your normal bookmarks. There is also a button on the new tab page to add a single bookmark.

GitHub:
I have included two different aspects of Github on the Dev Tabs page. First, is the Github commit graph. When you first install the extension, go to the settings page, and on the left, click the option to enter your Github Username. Once entered, click save and when you go back to the Dev Tabs page, your Github commit graph will show up in the middle of the page. When I did the 100 days of code, I tracked my progress using Github and committing something everyday. I liked to see my progress and got used to see the graph, so I included it on here. Also you will see on the right hand side of the page a space for your top 10 Github repos. Again, you will configure this in the settings page by entering your Github username for the Github repos. I left this as two separate options as you may have more than one account and want to see the graph from one account and repos from a different one or vice versa.

Developer News:
When I get started in the mornings, I like to read the news and see what is going on around the community and learn a little something. Twitter can be very opinionated and I really just want to read a few articles. I included the article feed from Dev.to. They always have great articles to peruse, and since I do contribute on occasion, I like to keep track of what is going on there. The article title is a link and when clicked on will bring you to the selected article in the same window. They also have an extension for Twitter. If you check out the Github repo for The Practical Dev, you can look at the extension. I went ahead and borrowed from that and included the important parts of their extension in this one. So now when you visit Twitter, the Dev.to headlines will appear on the right-hand side of your Twitter feed. Not too intrusive, just another way to keep up on the days current headlines.

Weather:
The weather is pretty self explanatory. I used the Open Weather Map Api to fetch the current conditions for your location. To set your location, go to the settings page, click the 'Weather' option and just click the button to get your current location. On the first time, it will ask your permission to acquire your location. Also, use the toggle switch to choose your unit of measure (MPH or KPH). Once you click 'ok', it will fetch your coordinates with the HTML Geolocation api and store them in local storage. It will then make the api call to Open Weather Map, get your weather, and display it. This extension does not track you in any way. It stores your coordinates in local storage, on your machine and your machine only. Which means, if you move locations and want your weather display to reflect that, you will need to go back into your weather settings and click the button to get your current location. It will then rewrite the data and store your updated coordinates
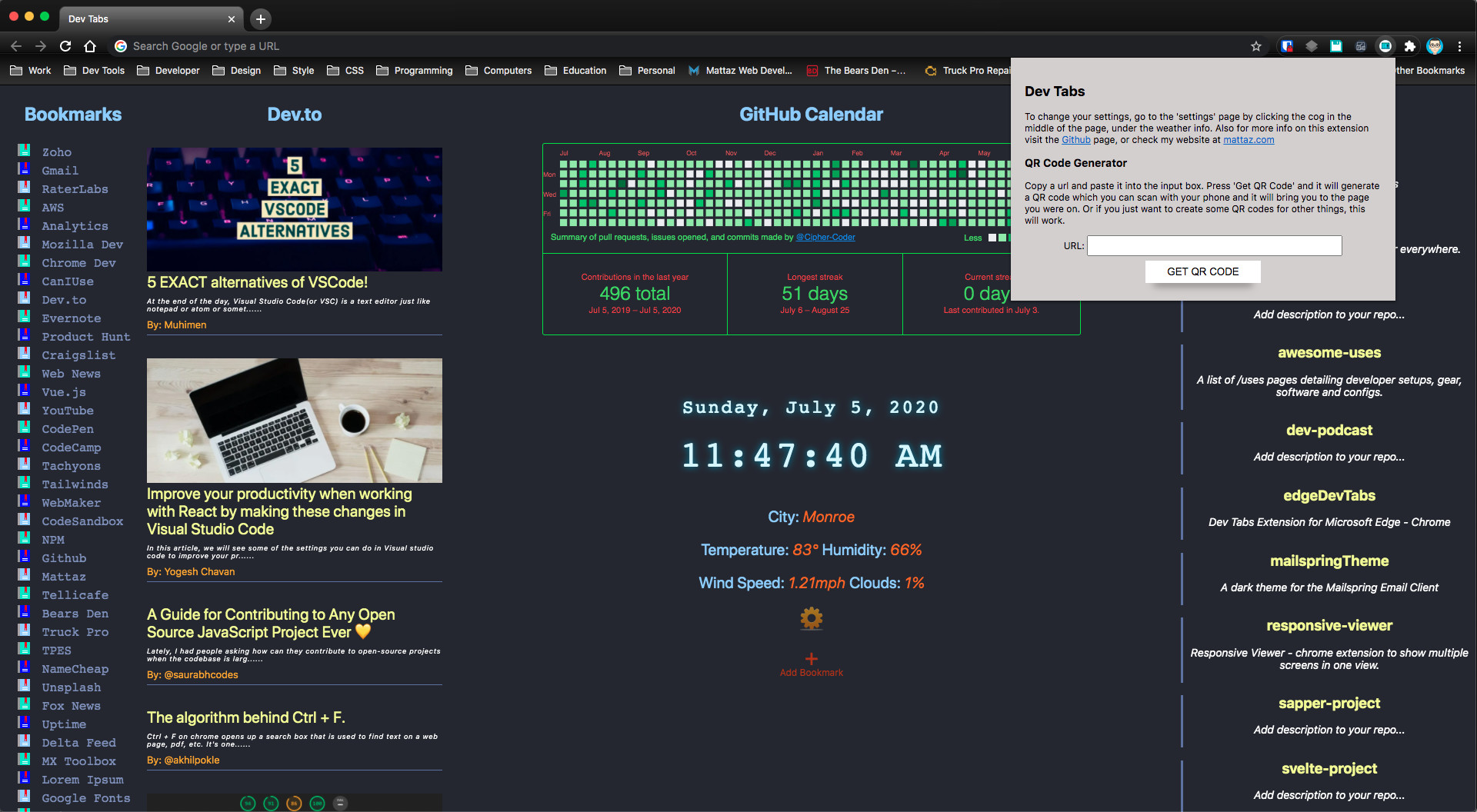
Check it out... Even More!

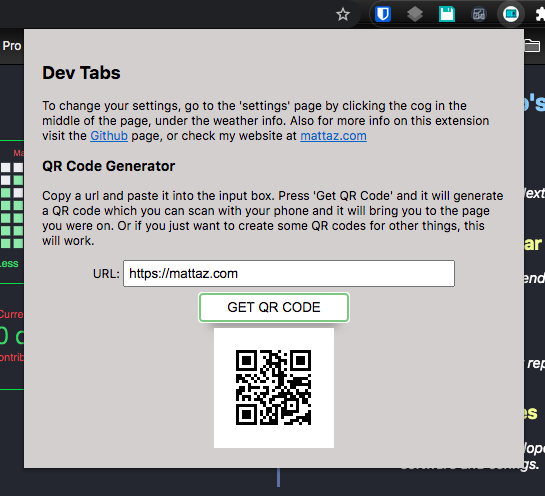
QR Code Generation

QR Code Generator
So many times I am in the middle of reading an article or watching a tutorial and I have to stop what I am doing and go do something else. This was the main inspiration behind this tool. I work from home and everyday, at 2:15pm, I have to stop what I am doing and go pick up my kids from school. I have to wait on line for usually around 30 mins. Now, if I am in the middle of reading something, I can click the icon button in the toolbar and copy the url of whatever site I am on and create a QR Code that I can scan with my phone and take with me. Then while waiting to pick the kids up, I can continue to read whatever it was I was working on.
This extension does not track you in any way. Any information gathered about you, is stored on your machine. I made a point to not track users in any way. I even left off Google Analytics. This too, was one of the motivations for creating this extension. Every single one I looked at, had some kind of tracking and/or ads. This has neither. This is a Free, Open Source extension that I built and wanted to share. You are welcome to check out the source code and contribute. If you get any use out of this and want to buy me a coffee... It would be greatly appreciated.
Buy Me a ☕